As UI designers, it’s easy to jump into sketching UIs through wire frames. Afterall, UIs are commonly visual. But taking a careful step of planning before sketching is a rewarding way of ensuring that the information embedded into the UI is well-thought of.

Just like it making speeches or writing articles, the writer may create an outline. For UI designers, the Outline may be accomplished by these simple steps:
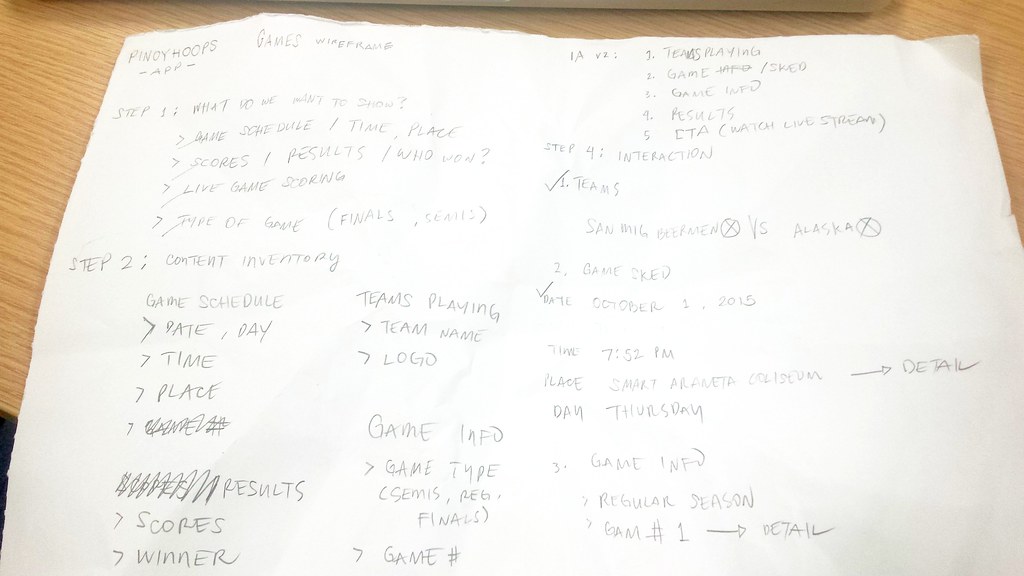
- Step 1: What do you want to show the users
Or what do the users want to see? Based on personas, list down the things that will help them achieve their goals or accomplish tasks. - Step 2: Content / component inventory
Using the list in Step 1, break down each piece of content that will be put into the UI. You may also start with bigger groups thru components. - Step 3: Information architecture
Now, rank the content and components based on the user’s task flows and based on importance - Step 4: Interaction
Plot down connections between content and components. Ask yourself “what will happen if the user interacts with a component?”
Each step, in general, is a task of prioritization – which is appears first? Which comes first? Which is not important enough to be the last?
After having a list bearing the interaction of content and components, it will now be easier to sketch its corresponding user interface or the Wire Frame.
Leave a Reply