If you’re travelling to or from Metro Manila, expect the rush hours of 7 to 10 a.m. and 5 to 9 p.m on weekdays. Your usual question before going must be, “How’s the traffic?”
Here are several ways to be informed of the traffic conditions if you really want to go with the flow (or not).
While using a big computer…
Metro Manila Traffic Navigator
Hosted in Interaksyon.com, I personally find the Line View the most useful of all views – with its linear presentation and color coding of traffic levels, you could easily see the reds.
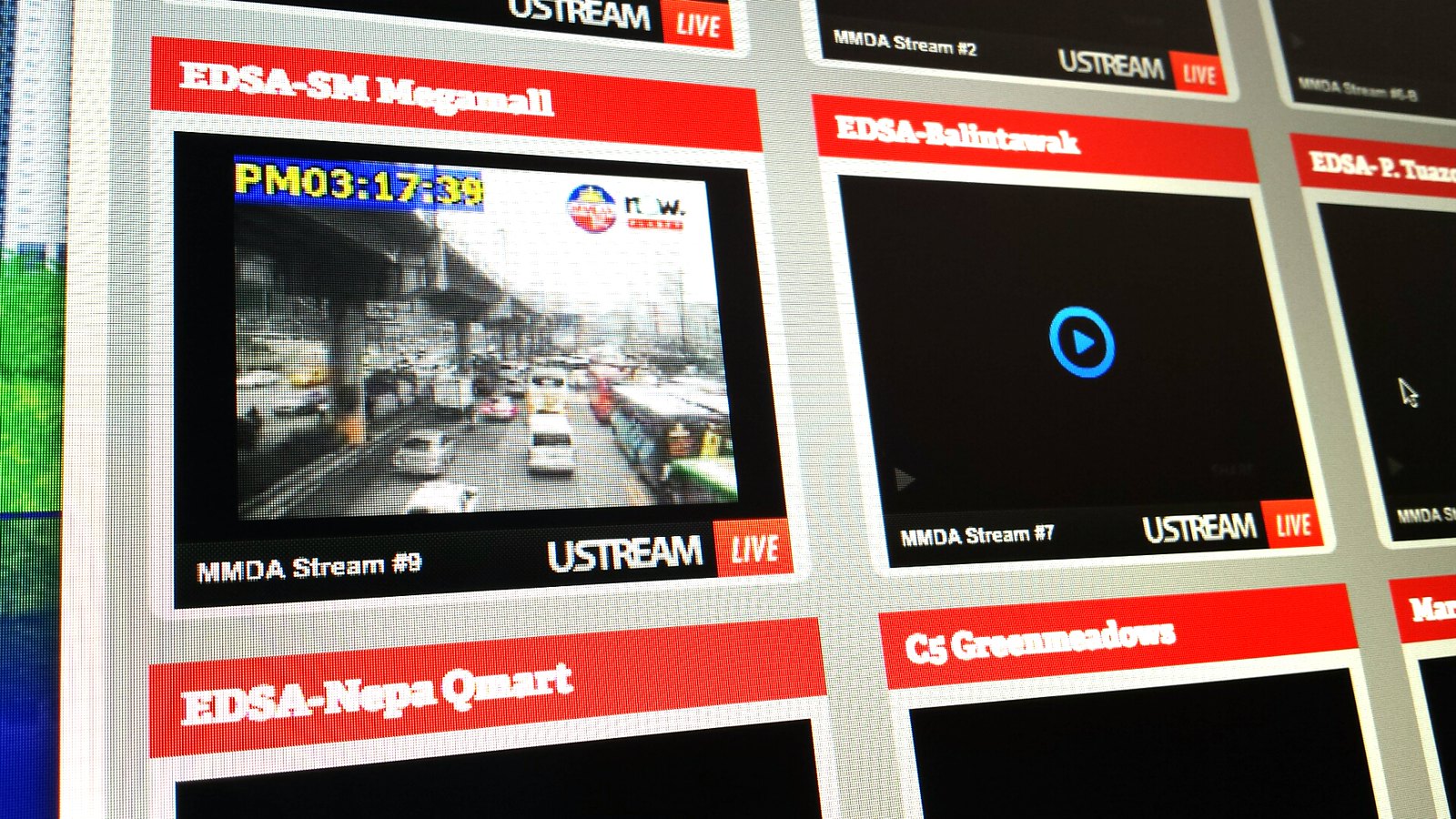
MMDA Traffic Mirror
In case you want to see for yourself if a particular area is jammed, there are live traffic monitoring cameras available for online viewing.
Upon reaching the site:
- press “View All Cameras” button (located on top) to activate the play button then
- press play for a specific area
Note: Currently there seems to be a bug if you try to view an area on its own page (this will happen if you don’t press “View All Cameras”).
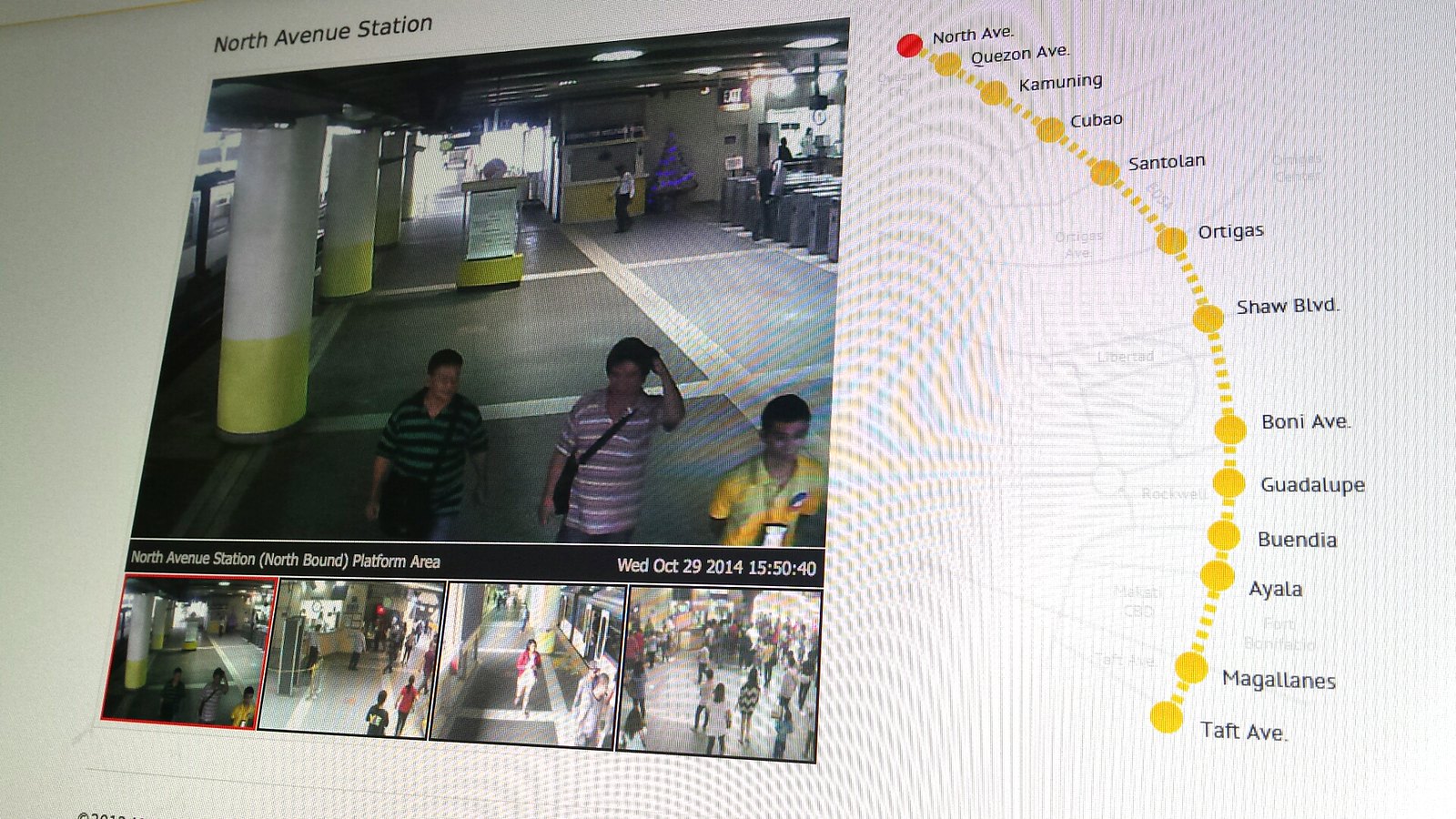
MRT3 Live CCTV
To avoid wasting time standing in long lines at MRT3, check out the situation first via Live CCTV. Sometimes it’s better to take the road than to take the train.
Below the main view of the camera are the other views such as the North/Southbound ticketing and platform areas.
Waze
For other roads and streets not listed via Metro Manila Traffic Navigator, there’s Waze. It relies on its mobile users to report the road condition at their current location. So you could be warned if there are scrupulous traffic officers hiding under a bridge and even find out if there’s saklaan sa may kanto.
While using a connected mobile device…
Metro Manila Traffic Navigator
Waze
It only takes a minute or two to check the status of the roads you’re taking when travelling somewhere. If you’re well-informed, you could save time and even contribute to lessen the influx of people/vehicles in a common route during rush hours.